Belajar membuat CV pribadi mengunakan HTML dan CSS
Tugas 2 CV Pribadi (CSS)
Identitas Diri
Nama: Muhammad Rifqi Ma'ruf
NRP: 5025221060
Kelas: Pemrograman Web A
Tahun: 2023
Deskripsi Tugas
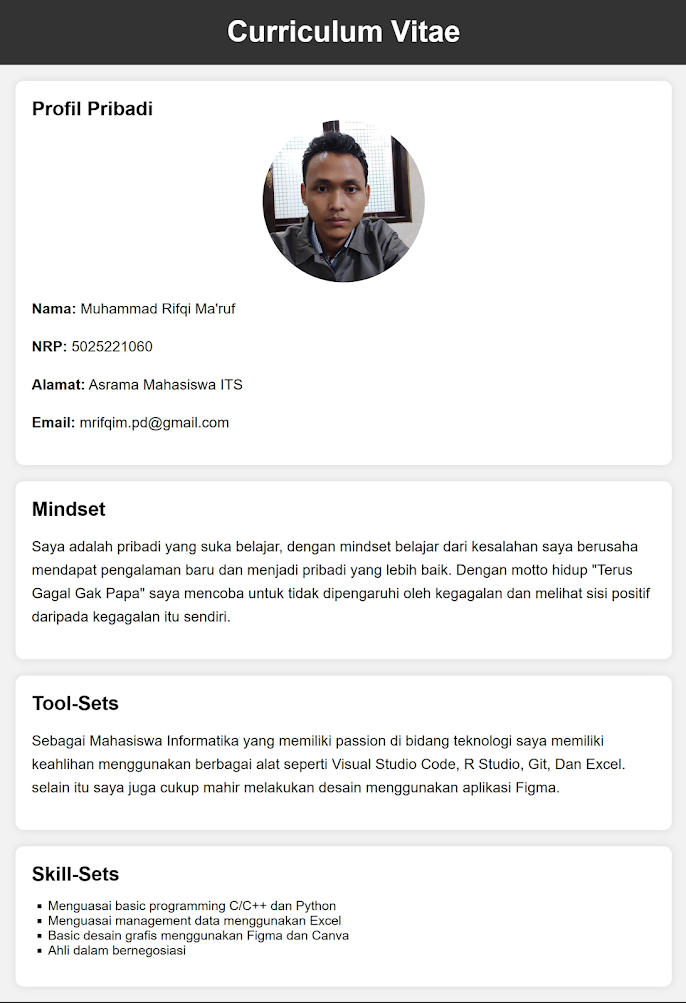
Saya telah membuat sebuah Curriculum Vitae (CV) pribadi menggunakan HTML dan CSS. CV ini mencakup identitas diri, profil pribadi, mindset, alat atau tool-sets yang saya kuasai, dan keterampilan atau skill-sets yang saya miliki. CV ini dirancang untuk memperlihatkan informasi penting tentang diri saya kepada orang lain, termasuk nama, NRP, kelas, dan deskripsi mengenai diri saya, minat, keahlian, serta pengalaman. Dengan ini, saya berharap CV ini dapat memberikan gambaran yang jelas tentang siapa saya dan apa yang saya tawarkan.
Source Code:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Curriculum Vitae</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f2f2f2;
}
.header {
background-color: #333;
color: #fff;
text-align: center;
padding: 20px;
}
.header h1 {
font-size: 36px;
margin: 0;
}
.section {
background-color: #fff;
margin: 20px;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.section h2 {
font-size: 24px;
margin: 0;
}
.section p {
font-size: 18px;
line-height: 1.6;
}
.section ul {
list-style-type: square;
padding-left: 20px;
}
.profile-image {
display: block;
margin: 0 auto;
border-radius: 100%;
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
</head>
<body>
<div class="header">
<h1>Curriculum Vitae</h1>
</div>
<div class="section">
<h2>Profil Pribadi</h2>
<img
class="profile-image"
src="FotoPribadi.jpg"
alt="Foto Pribadi"
/>
<p><strong>Nama:</strong> Muhammad Rifqi Ma'ruf</p>
<p><strong>NRP:</strong> 5025221060</p>
<p><strong>Alamat:</strong> Asrama Mahasiswa ITS</p>
<p><strong>Email:</strong> mrifqim.pd@gmail.com</p>
</div>
<div class="section">
<h2>Mindset</h2>
<p></strong> Saya adalah pribadi yang suka belajar, dengan mindset
belajar dari kesalahan saya berusaha mendapat pengalaman baru
dan menjadi pribadi yang lebih baik. Dengan motto hidup "Terus
Gagal Gak Papa" saya mencoba untuk tidak dipengaruhi oleh
kegagalan dan melihat sisi positif daripada kegagalan itu sendiri.</p>
</div>
<div class="section">
<h2>Tool-Sets</h2>
<p></strong> Sebagai Mahasiswa Informatika yang memiliki passion
di bidang teknologi saya memiliki keahlihan menggunakan
berbagai alat seperti Visual Studio Code, R Studio, Git, Dan
Excel. selain itu saya juga cukup mahir melakukan desain
menggunakan aplikasi Figma.</p>
</div>
<div class="section">
<h2>Skill-Sets</h2>
<ul>
<li>Menguasai basic programming C/C++ dan Python</li>
<li>Menguasai management data menggunakan Excel</li>
<li>Basic desain grafis menggunakan Figma dan Canva</li>
<li>Ahli dalam bernegosiasi</li>
</ul>
</div>
</body>
</html>



gege bang
BalasHapus